
html
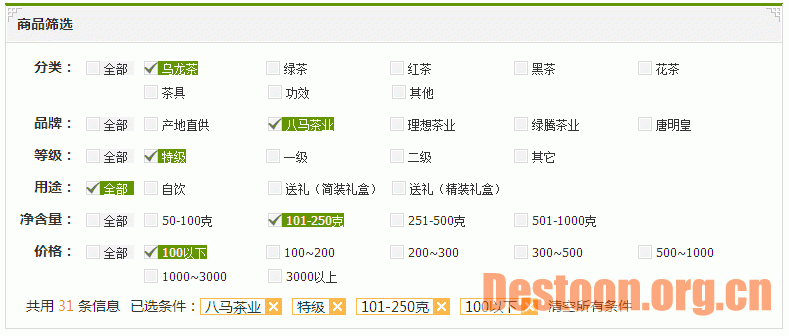
{if $CP}<div class="filter_box"> <dl> <dt class="filter_t">分类:
|
CSS
.filter_box { width:auto; height:auto; }.filter_box a { cursor:pointer; }.filter_box dl { width:100%; height:auto; }.filter_t { width:60px; float:left; display:block; line-height:28px; height:30px; text-align:right; font-size:14px; font-weight:bold; font-family: "Microsoft YaHei", monospace !important; }.filter_box dd { margin:8px 0px 0px 10px; float:left; display:block; }.filter_choose { width:620px; display:block; }.seling_all a { width:30px; padding-left:18px; line-height:14px; float:left; display:block; background:#70943c url(images/sel-select2.jpg) no-repeat; text-decoration:none; color:white; }.seling_all a:link, .seling_all a:visited, .seling_all a:active { color:white; }.seled_all a { width:30px; padding-left:18px; line-height:14px; float:left; display:block; background:#f3f3f3 url(images/sel-select1.jpg) no-repeat; text-decoration:none; }.seling a { float:left; line-height:14px; margin:0px 18px 10px 0px; padding-left:18px; background:#70943c url(images/sel-select2.jpg) no-repeat; text-decoration:none; color:white; }.seling { width: 122px; float: left; }.seling a:visited { color:white; }.seled a { width: 98px; line-height: 14px; margin: 0px 8px 10px 0px; padding-left: 18px; float: left; background:url(images/sel-select1.jpg) no-repeat; }.search_title{font-family: "Microsoft YaHei";font-size: 14px;}.search_title .spanbt { float: left; padding: 0 10px; }.search_value { margin-top: 5px; height: 15px; line-height: 15px; float: left; border: 1px solid #FFA63C; margin-right: 10px; display: inline; white-space: nowrap; }.search_value span { float: left; padding: 0 4px; height: 15px; line-height: 15px; overflow: hidden; }.search_value_close { width: 16px; height: 15px; background: url(images/search_select.gif) no-repeat; cursor: pointer; float: left; } |
鼠标右键保存,在重新命名,放到风格文件夹的 images 目录下。
search_select.gif
![]()
sel-select1.jpg
![]()
sel-select2.jpg
![]()
13878897862

微信咨询